Feedback to Feature: A Developer's Journey From Criticism to Creation
Jan 9, 2024
Jan 9, 2024
Jan 9, 2024


Introduction:
Imagine you've spent countless hours perfecting your app's code, pouring over every function and feature. You're proud of the result, ready to watch it succeed. Then, an unexpected message pops up:
“Good evening, Professor. The link u sent us for the app is quite amazing, but I suggest making the time allocation for subjects more interactive instead of just a warning. Otherwise, I think the app is going to be a hit.”
This is the reality of software development, where early feedback is the cornerstone of turning a good product into a great one.
At HackeroX, 'Agile' isn't just a buzzword—it's our lifeline. We run weekly sprint planning, meaning we ship updates every week. It's a sacred process that underscores our customer-driven development. By putting features in front of customers each week, we receive rapid feedback that directly influences our product's evolution.
Setting up the environment for Feedback
In the early stages of HackeroX's product development, we embodied the Agile spirit—believing firmly in early and continuous feedback. We introduced our weekly release cycle to clients, emphasizing the importance of their involvement. They weren't just spectators; they were participants in the creation process.
Receiving the Feedback
We believe in the raw, unfiltered first impressions. That's why we send our early adopters a simple Vercel URL—no instructions, no guides. Their task is to dive in and use the app as they naturally would, then report back to us via a Whatsapp group. The feedback that flows in is priceless, reflecting real-world use and genuine reactions. As developers, such feedback validates our efforts, highlights critical problems, and sets our priorities.
Decoding the Message
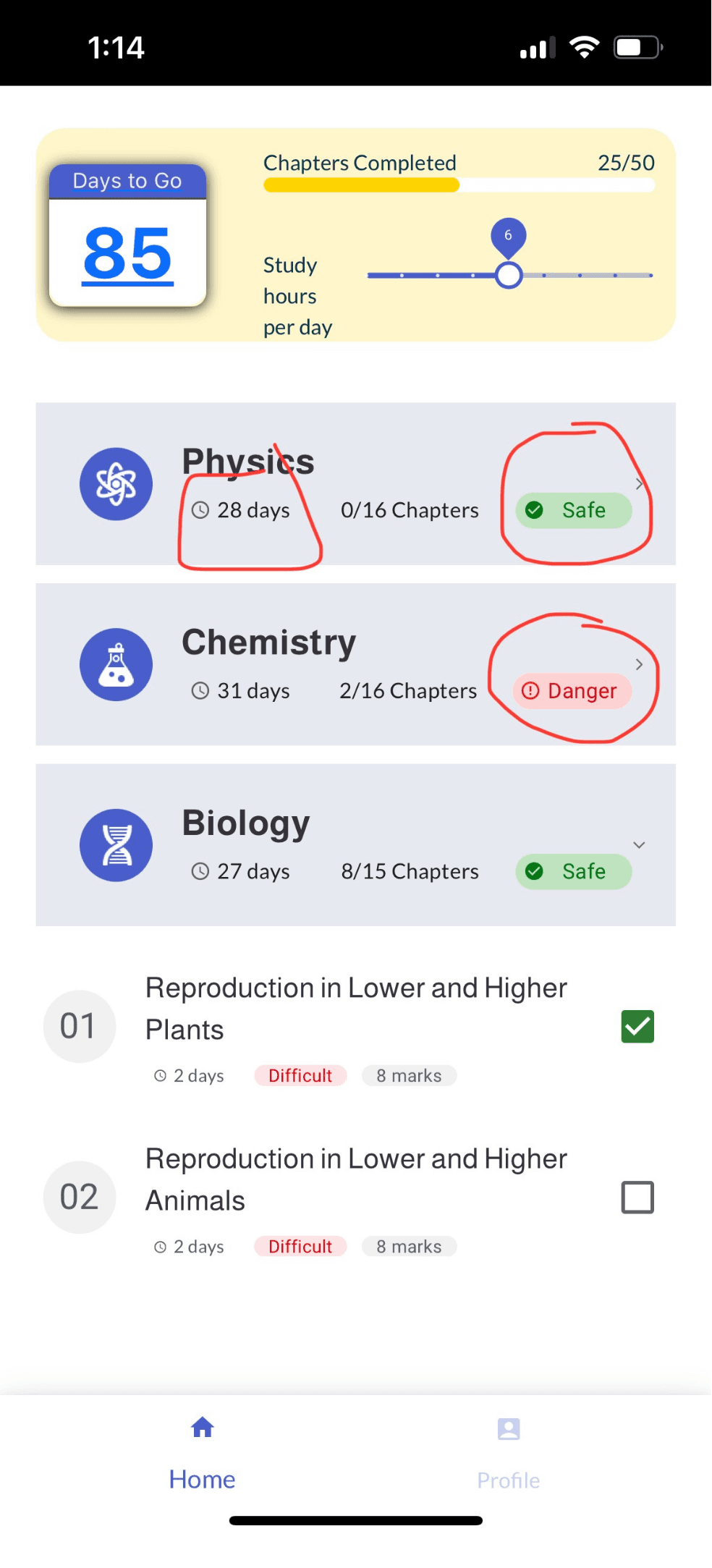
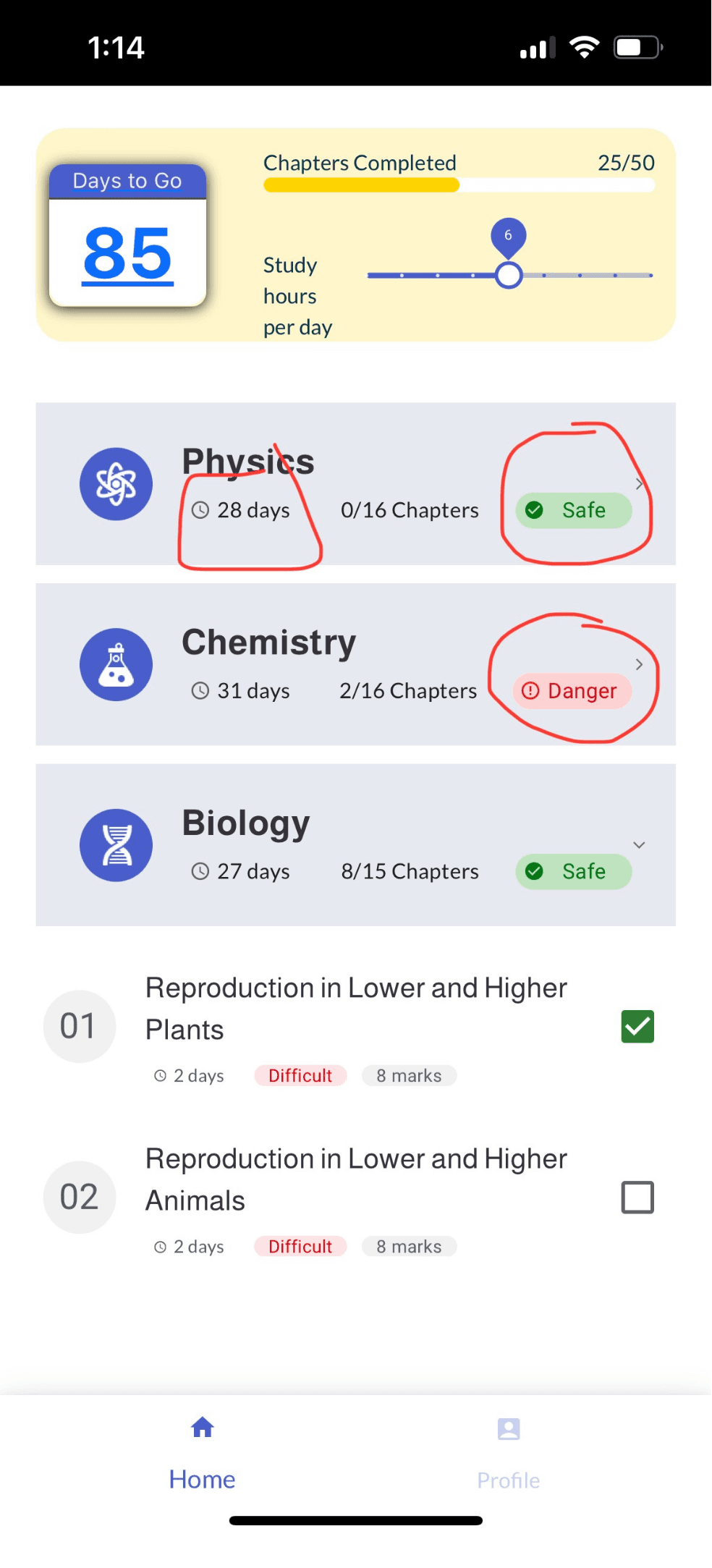
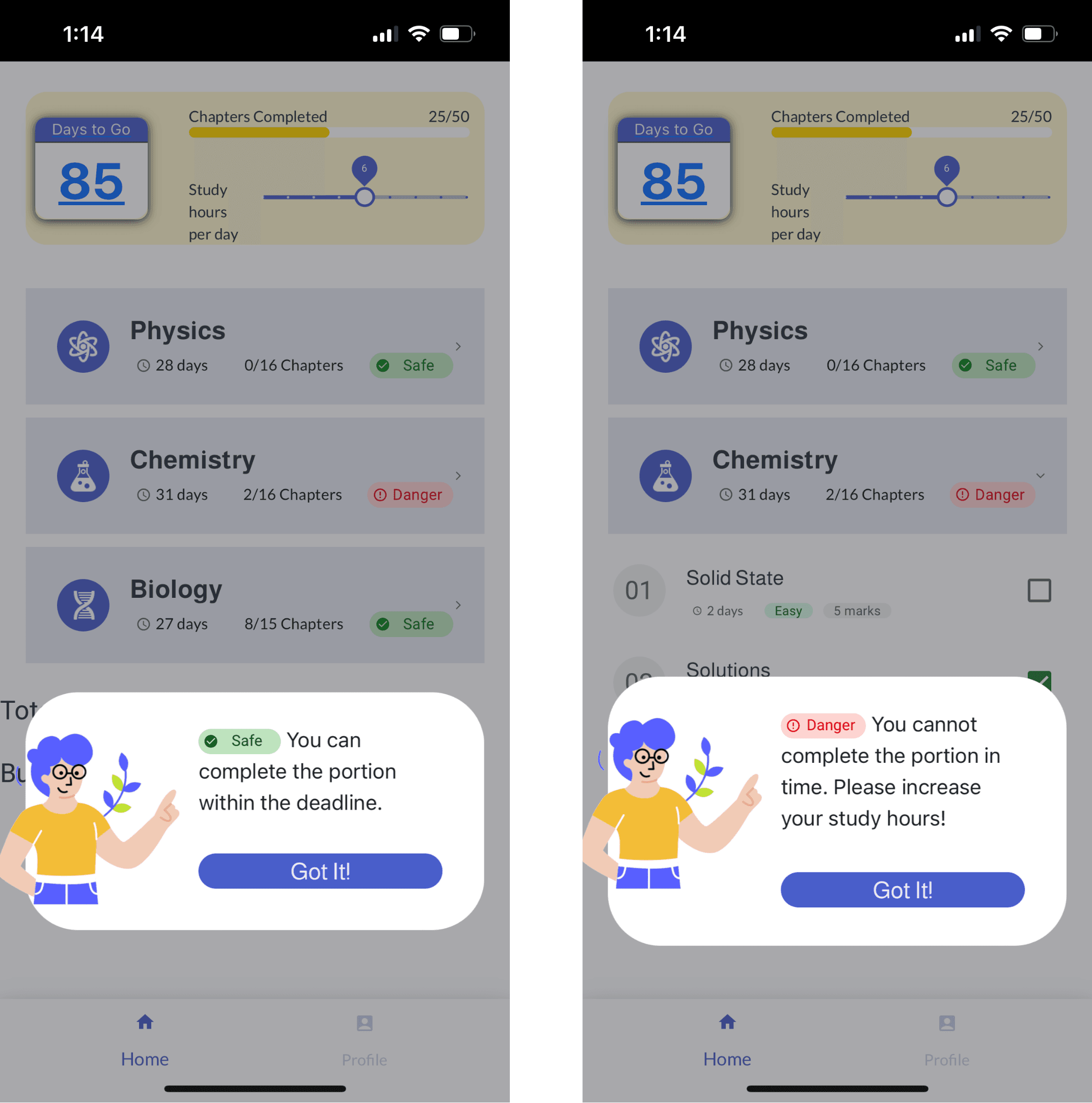
The feedback came in waves, but a few stood out, like the ones concerning 'Safe & Danger labels' and '28 days'—concepts foreign to new users. The confusion was a signal; our users needed more context to navigate effectively.

The Development Response
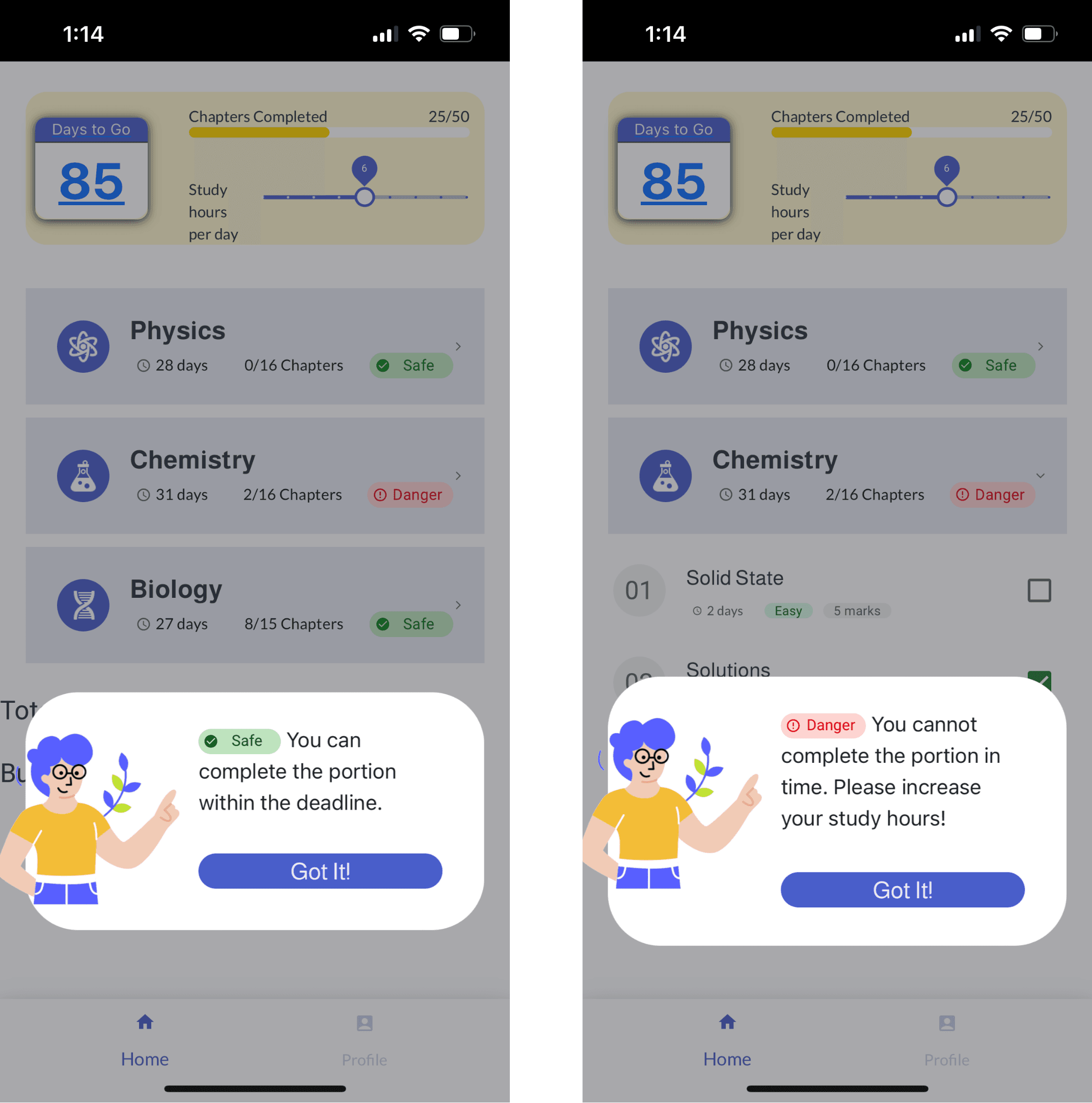
Understanding this, we stepped into our users' shoes. We introduced in-app banners that unfurl like a guided tour during the first use, offering nuggets of information to demystify features and labels. A small change, perhaps, but one that significantly improved user experience.

Personalizing the Experience
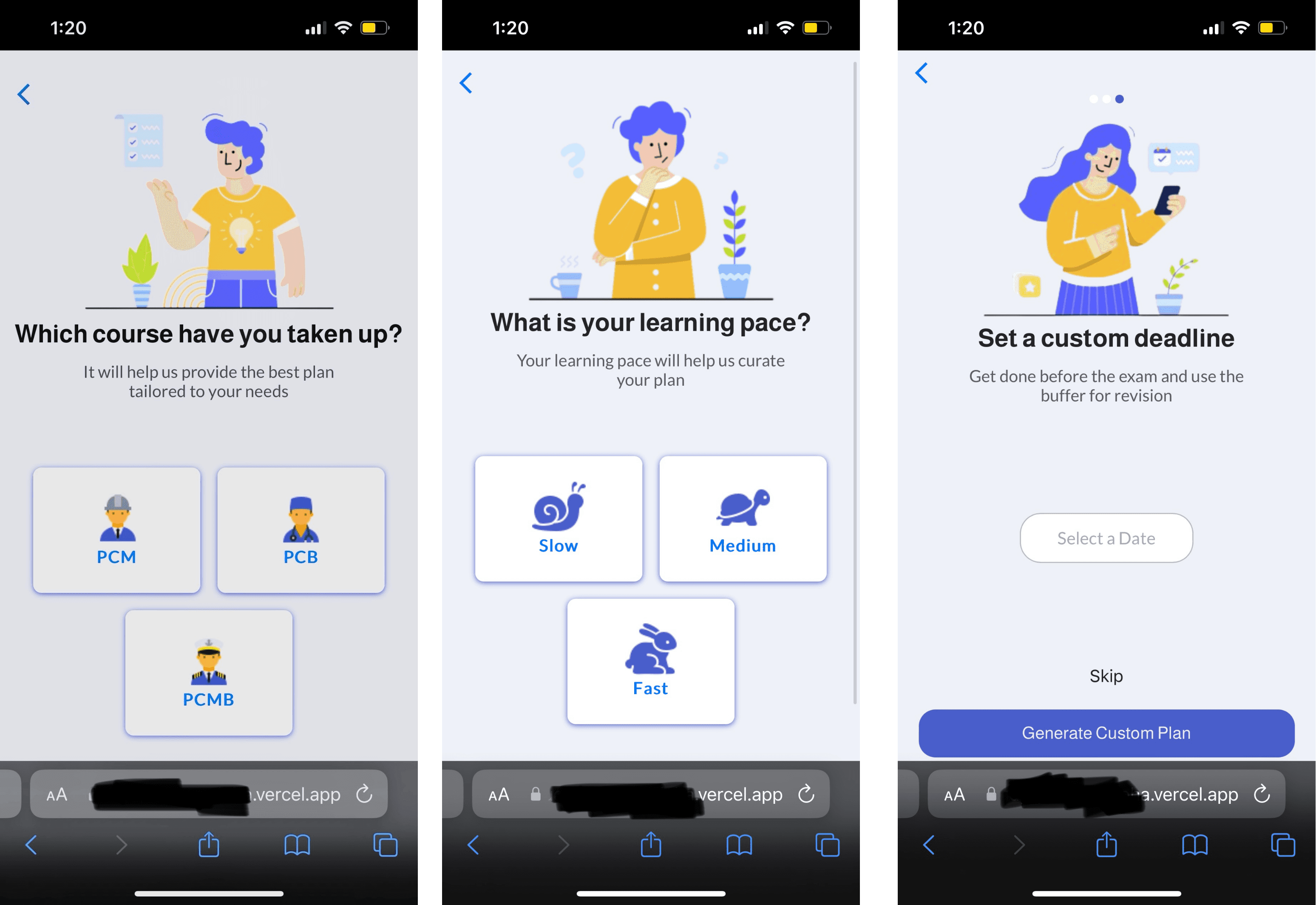
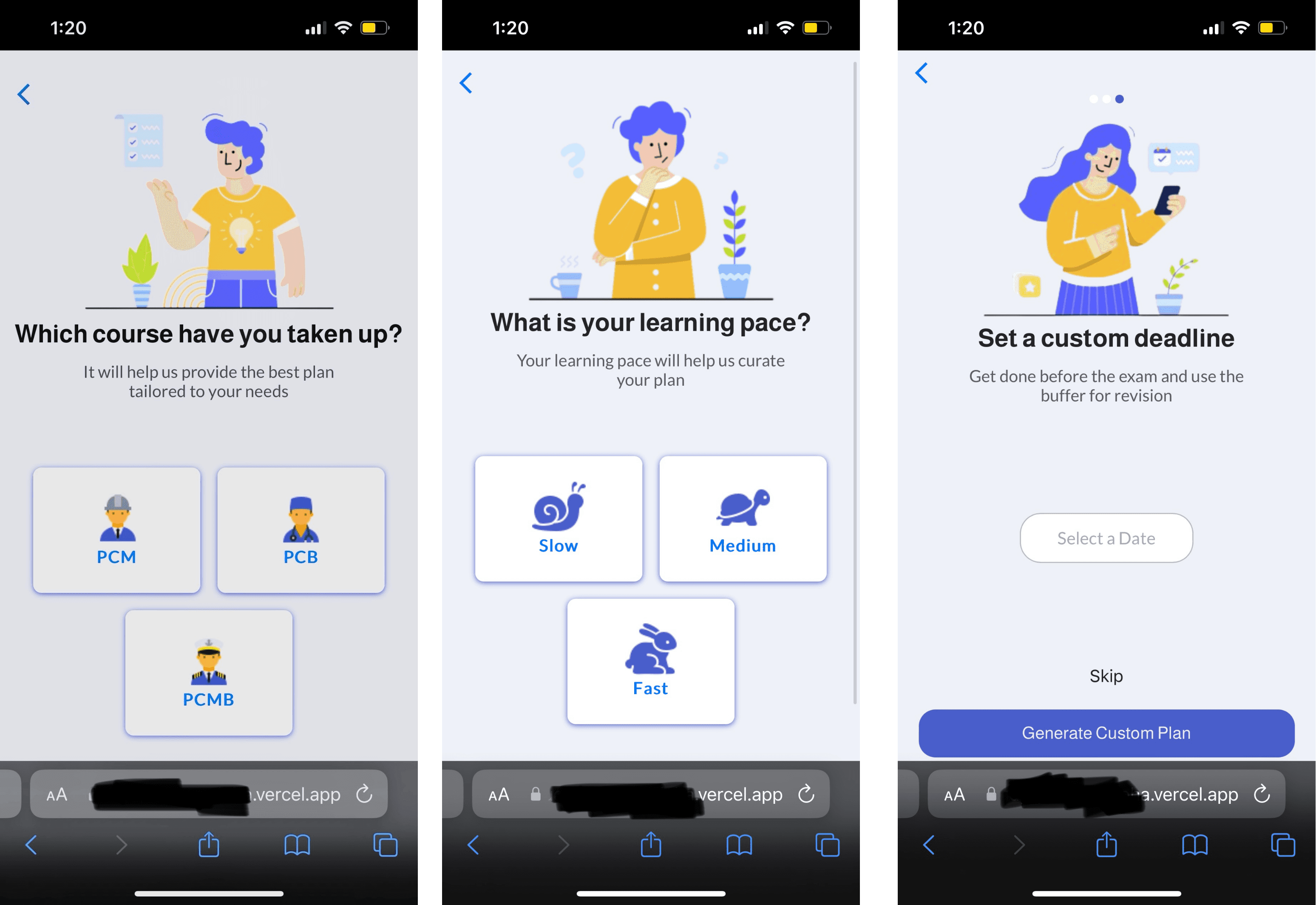
Then came the demand for personalization. "We haven't opted for bio, so counting those days in our study plan will be confusing," a user remarked. Our app needed to cater to the individual, not the average. We rolled up our sleeves and developed user profiles that not only learned from each student's course choices but also adapted to their unique pace and deadlines.

Beyond the Code – The Emotional Journey
The journey from feedback to feature is often an emotional rollercoaster.
Rahil, one of our dedicated developers, said, "Feedback from a third party is always valuable because it reveals blindspots in your own thought process and allows you to get an outside perspective on what would take the app to the next level."
Enrique, our other star developer added, "User feedback is a developer’s report card, it tells us what our course of action should be and how we can deliver better products!"
Jump into our Demo 🎥
Conclusion:
Our journey from feedback to feature has been transformative. It has reshaped our product, sure, but more importantly, it has redefined our development philosophy. Feedback isn't just heard at HackeroX; it's actively sought, warmly received, and meticulously integrated.
Call to Action:
We're more than a platform; we're a community. We invite you, our fellow developers and enthusiasts, to think and reflect on: How has feedback influenced your work? What lessons have you learned from it?
If you're curious about HackeroX or eager to join our feedback cycles, hit us up on our LinkedIn page. Together, we don't just build products; we craft experiences—one feedback at a time.
Introduction:
Imagine you've spent countless hours perfecting your app's code, pouring over every function and feature. You're proud of the result, ready to watch it succeed. Then, an unexpected message pops up:
“Good evening, Professor. The link u sent us for the app is quite amazing, but I suggest making the time allocation for subjects more interactive instead of just a warning. Otherwise, I think the app is going to be a hit.”
This is the reality of software development, where early feedback is the cornerstone of turning a good product into a great one.
At HackeroX, 'Agile' isn't just a buzzword—it's our lifeline. We run weekly sprint planning, meaning we ship updates every week. It's a sacred process that underscores our customer-driven development. By putting features in front of customers each week, we receive rapid feedback that directly influences our product's evolution.
Setting up the environment for Feedback
In the early stages of HackeroX's product development, we embodied the Agile spirit—believing firmly in early and continuous feedback. We introduced our weekly release cycle to clients, emphasizing the importance of their involvement. They weren't just spectators; they were participants in the creation process.
Receiving the Feedback
We believe in the raw, unfiltered first impressions. That's why we send our early adopters a simple Vercel URL—no instructions, no guides. Their task is to dive in and use the app as they naturally would, then report back to us via a Whatsapp group. The feedback that flows in is priceless, reflecting real-world use and genuine reactions. As developers, such feedback validates our efforts, highlights critical problems, and sets our priorities.
Decoding the Message
The feedback came in waves, but a few stood out, like the ones concerning 'Safe & Danger labels' and '28 days'—concepts foreign to new users. The confusion was a signal; our users needed more context to navigate effectively.

The Development Response
Understanding this, we stepped into our users' shoes. We introduced in-app banners that unfurl like a guided tour during the first use, offering nuggets of information to demystify features and labels. A small change, perhaps, but one that significantly improved user experience.

Personalizing the Experience
Then came the demand for personalization. "We haven't opted for bio, so counting those days in our study plan will be confusing," a user remarked. Our app needed to cater to the individual, not the average. We rolled up our sleeves and developed user profiles that not only learned from each student's course choices but also adapted to their unique pace and deadlines.

Beyond the Code – The Emotional Journey
The journey from feedback to feature is often an emotional rollercoaster.
Rahil, one of our dedicated developers, said, "Feedback from a third party is always valuable because it reveals blindspots in your own thought process and allows you to get an outside perspective on what would take the app to the next level."
Enrique, our other star developer added, "User feedback is a developer’s report card, it tells us what our course of action should be and how we can deliver better products!"
Jump into our Demo 🎥
Conclusion:
Our journey from feedback to feature has been transformative. It has reshaped our product, sure, but more importantly, it has redefined our development philosophy. Feedback isn't just heard at HackeroX; it's actively sought, warmly received, and meticulously integrated.
Call to Action:
We're more than a platform; we're a community. We invite you, our fellow developers and enthusiasts, to think and reflect on: How has feedback influenced your work? What lessons have you learned from it?
If you're curious about HackeroX or eager to join our feedback cycles, hit us up on our LinkedIn page. Together, we don't just build products; we craft experiences—one feedback at a time.